Posts
Showing posts from July, 2018
(6/6) Office 365: Single Page App Using Angular 6.0 & PNP Js
- Get link
- X
- Other Apps
By
Tech me how to code
-
(4/4) Office 365: Single Page App Using Angular 6.0
- Get link
- X
- Other Apps
By
Tech me how to code
-
(3/3) Office 365: Single Page App Using Angular 6.0 & PNP Js
- Get link
- X
- Other Apps
By
Tech me how to code
-
(2/2) Office 365: Single Page App Using Angular 6.0 & PNP Js
- Get link
- X
- Other Apps
By
Tech me how to code
-
(1/2) Office 365: Single Page App Using Angular 6.0 & PNP Js
- Get link
- X
- Other Apps
By
Tech me how to code
-
(3/4) Office 365:- PNP Starter Kit (Introduction to provisioning folder)
- Get link
- X
- Other Apps
By
Tech me how to code
-
(4/4) Office 365:- PNP Starter Kit Introduction Deploy to SharePoint tenant
- Get link
- X
- Other Apps
By
Tech me how to code
-
(2/2) Office 365:- PNP Starter Kit Introduction Folder Structure(WebPart...
- Get link
- X
- Other Apps
By
Tech me how to code
-
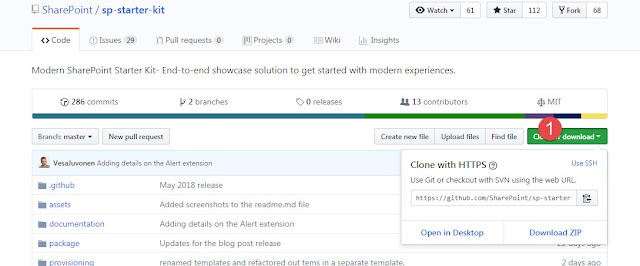
How to Setup PnP-Starter-Kit
- Get link
- X
- Other Apps
By
Tech me how to code
-

1. Download PnP-Starter-Kit from the GitHub . 2. Navigate to the https://portal.office.com/adminportal/home#/companyprofile 3. Set Release preferences to : Targeted release for everyone. You may get the following error. If you missed to change the setting. 4. Navigate to https://<tenant> -admin.sharepoint.com/_layouts/15/termstoremanager.aspx term store management page. 5. Add Term store administrator set as "tenant admin" and Save the settings. 6. It will take 24 hours to save your tenant preferences. 7. Go to the sp-stater-kit download location. 8. You will find the list of folders and let me explain you the folder one by one. Assists: store all the image and these images being used inside the provisioning scripts files. documents : Provide the steps how to add the app in app store and how to manage the 3rd party API using API management page. How to add/create new people property in the user ...