Customize EntityEditorWithPicker with AfterCallbackClientScript
Working With Customize EntityEditorWithPicker with AfterCallbackClientScript
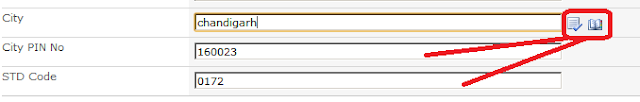
Why we need to customize the above code. Once the user select the city from the picker we need to automatically fill up the City PIN no. as well as the City STD Code ect.
First download the custom picker control by going to the following
link
Why we need to customize the above code. Once the user select the city from the picker we need to automatically fill up the City PIN no. as well as the City STD Code ect.
EntityPicker control is the AfterCallbackClientScript
Property which allows you to provide a name of a JavaScript function that will
be executed after an entity has been chosen/resolved.
Once you add the following line of code in your page. (as you downloaded
from the link that provided above in layout page PickerPage.aspx)
<SPSolutions:CityEditor id="CityEditorSingle" runat="server"
MultiSelect="false"
ValidatorEnabled="false"
MaximumEntities="1" />
<tr>
<td>City Pin
Number</td>
<td> <asp:TextBox ID="txtPinNumber"
runat="server"></asp:TextBox></td>
</tr>
<tr>
<td>STD Code</td>
<td> <asp:TextBox ID="txtStdCode"
runat="server"></asp:TextBox></td>
</tr>
Once you add the control in your page. You need to override the
OnpreRender and write the bellow lines.
protected override
void OnPreRender(EventArgs
e)
{
CityEditorSingle.AfterCallbackClientScript = "entityEditorCallback";
base.OnPreRender(e);
}
you need to Modify the file name CityQueryControl.cs.(downloaded from the above link) see the function name GetEntry and
public override
PickerEntity GetEntity(DataRow dataRow)
{
// No
datarow provided
if
(dataRow == null)
return
null;
// Create
new picker
PickerEntity
entity = new PickerEntity();
entity.Key = Convert.ToString(dataRow[CityEditor.CityInfo.CityId]);
entity.DisplayText = Convert.ToString(dataRow[CityEditor.CityInfo.Title]);
entity.Description = Convert.ToString(dataRow[CityEditor.CityInfo.State]);
entity.IsResolved = true;
//
GetHashTable By ID
Hashtable
EntityData = new Hashtable();
EntityData.Add(“STDCode", "0172");
EntityData.Add("PinNumber", “160023”);
// Add
extended data1),
entity.EntityData.Clear();
entity.EntityData = EntityData; // either
you can put use the helper method that will return the has values depend upon you
city. By using the helper method.
return
entity;
}
After resolving the entities the picker will pass the data,
serialized to XML, to the JavaScript callback method. The XML will look like
this:
<Entities Append="False" Error=""
Separator=";" MaxHeight="3">
<Entity Key="1"
DisplayText="Chandigarh"
IsResolved="True" Description="">
<ExtraData>
<ArrayOfDictionaryEntry xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:xsd="http://www.w3.org/2001/XMLSchema">
<DictionaryEntry>
<Key xsi:type="xsd:string"> STDCode </Key>
<Value xsi:type="xsd:string">0172</Value>
</DictionaryEntry>
<DictionaryEntry>
<Key xsi:type="xsd:string"> PinNumber </Key>
<Value xsi:type="xsd:string">160023</Value>
</DictionaryEntry>
</ArrayOfDictionaryEntry>
</ExtraData>
<MultipleMatches />
</Entity>
</Entities>
Next you need to put the following code in you html source of PickerPage.aspx (downloaded from the above link)
function entityEditorCallback(senderId,
data) {
//
when you alert the data it will return the above xml data.
//senderid
is the client id of the control. If there are more than one you can use the
were close to //distinguish if there only one function applied single
functions.
Alert(data);
}
Following script you need to put inside the page head
<asp:Content ID="PageHead" ContentPlaceHolderID="PlaceHolderAdditionalPageHead" runat="server">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script type="text/javascript">
var
Search = Search || {};
// call
back function
function
entityEditorCallback(senderId, data) {
Search.resolveEntityData(senderId,
data);
}
// return the xml document.
Search.createXMLDocument = function (string) {
var
browserName = navigator.appName;
var
doc;
if
(browserName == 'Microsoft Internet Explorer')
{
doc = new ActiveXObject('Microsoft.XMLDOM');
doc.async = 'false'
doc.loadXML(string);
} else
{
doc = (new DOMParser()).parseFromString(string, 'text/xml');
}
return
doc;
}
//getPropertyValue
function will return the value of the
Search.getPropertyValue = function (xmlDoc, propertyName) {
var
value = null;
var
selector = "DictionaryEntry:has(Key:contains('"
+ propertyName + "')) Value";
var
values = $(xmlDoc).find(selector);
if
(values.length > 0) {
value =
$(values[0]).text();
}
return
value;
}
// resolve the entry .
Search.resolveEntityData = function (senderId, data) {
var
xmlDoc = Search.createXMLDocument(data);
var
STDCode = Search.getPropertyValue(xmlDoc, "STDCode");
// find the STDCode value
var
PinNumber = Search.getPropertyValue(xmlDoc, "PinNumber");
//Find the PinNumber
if
(STDCode != null) {
$("[id$='txtPinNumber']").val(STDCode)
// Set the value to txtpinNumber text box
//alert(STDCode)
}
if
(PinNumber != null) {
$("[id$='txtPinNumber']").val(PinNumber)
// Set the value to txtPinNumber text box
//alert(PinNumber)
}
}
</script>
</asp:Content>




Comments
Post a Comment