To achieve this functionality we have to
first hide the custom commands tab from event list.
- Open Visual Studio.
- Create SharePoint Empty project.
- Add UserControl give it name CalendarFeature.
- Include dll in your project from Path : C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\ISAPI\Microsoft.Web.CommandUI.dll
- Write the following lines of codes in ascx file.
protected void Page_Load(object sender, EventArgs e)
{
SPRibbon ribbon = SPRibbon.GetCurrent(this.Page);
if (ribbon != null)
{
ribbon.TrimById("Ribbon.CustomCommands");
}
}
- Open SharePoint Designer edit calendar DispForm.Aspx(edit in advanced mode.)
- Add the following lines to register TrimCustomAction.ascx in your page.
<%@ Register src="/_ControlTemplates/CalendarFeature/TrimCustomAction.ascx" tagname="RemoveCalEvent" tagprefix="Trim" %>
- Then find "PlaceHolderMain" text from DispForm.aspx page after write the following lines.
- You can also add the above line in v4.master page.
<Trim:RemoveCalEvent ID="RemoveCalEvent" runat="server" />
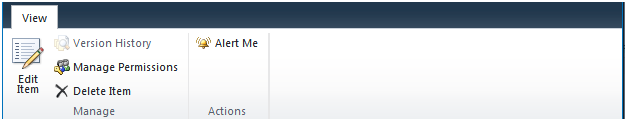
- You will see now there is no command event available any more.

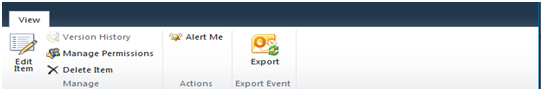
Now next step you need to add your own button in view tab.

Now next step you need to add your own button in view tab.
- Add new item Event module and give it name “EventModule” ;
- Add new EventExport.js file in “EventModule”.
- Add following code in ExportEvent.js File
var clientContext;
var curListId;
var curItemId;
var statusId;
var spSite;
var spWeb;
function exportEvent(itemid, ListID) {
this.clientContext = SP.ClientContext.get_current();
this.curListId = ListID;
this.curItemId = itemid;
this.spSite = this.clientContext.get_site();
this.spWeb = this.clientContext.get_web();
this.clientContext.load(this.spSite);
this.clientContext.load(this.spWeb);
this.clientContext.executeQueryAsync(
Function.createDelegate(this, this.onQuerySucceeded),
Function.createDelegate(this, this.onQueryFailed)
);
}
function onQuerySucceeded(sender, args) {
var webUrl = this.spWeb.get_serverRelativeUrl();
var iCalUrlPrefix = "/_vti_bin/owssvr.dll?CS=109&Cmd=Display&List=";
if (webUrl != "/") {
iCalUrlPrefix = webUrl.concat(iCalUrlPrefix);
}
var iCalUrl = iCalUrlPrefix +
this.curListId +
'&CacheControl=1&ID=' +
this.curItemId +
'&Using=event.ics';
SP.Utilities.HttpUtility.navigateTo(iCalUrl);
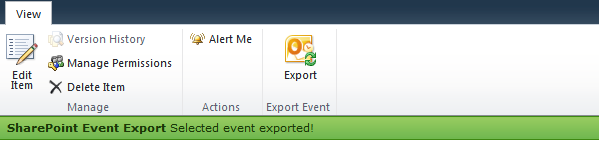
this.statusId = SP.UI
.Status
.addStatus("SharePoint Event Export",
"Selected event exported!",
true);
SP.UI.Status.setStatusPriColor(this.statusId, "green");
setTimeout(removeStatus, 4000);
}
function onQueryFailed(sender, args) {
this.statusId = SP.UI
.Status
.addStatus("SharePoint Event Export", "Cannot export event", true);
SP.UI.Status.setStatusPriColor(this.statusId, "red");
setTimeout(removeStatus, 4000);
}
function removeStatus() {
SP.UI.Status.removeAllStatus(true);
}
- Add new empty element in your project.
- Create a custom Action.
- Deploy code on your server.
- Download the codes from following location



Comments
Post a Comment